폰트의 경우 일단 Serif 와 Sans-serif 를 살펴보자. (Serif의 경우 글자의 끝 부분에 발이 달린 모양)
한글로 따지면 궁서체?가 해당되려나 싶다
font-family:sans-serif

font-family:serif

두 개의 글자를 비교해 봤을 때 바로 눈에 띄는 차이를 볼 수 있는 것을 알 수 있다.
그 외에 잘 사용 되는 것인지 알 수 없는 몇 가지 폰트도 같이 기록한다.
font-family:fantasy

font-family:cursive

그 외의 다양한 폰트들이 찾아보니 있는 듯 해서 font-family에 관한 링크를 첨부해 둔다.
https://developer.mozilla.org/en-US/docs/Web/CSS/font-family
font-family - CSS: Cascading Style Sheets | MDN
The font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
developer.mozilla.org
추가로 특정 폰트를 지정을 하고 폰트 패밀리 계열을 설정하는 방법도 있다고 한다. (해당 시스템에 없는 폰트면 기본 값을 사용) (여러 폰트를 우선순위대로 입력이 가능하다)

추가로 웹에서 왠만하면 사용할 수 있는 폰트들을 모아서 Web Safe Fonts로 저장된 링크도 첨부해둔다.
https://www.w3schools.com/cssref/css_websafe_fonts.php
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
또한 없는 폰트의 경우에 표시를 하기 위해서 embed의 형식으로 링크를 가져와서 세팅할 수 있는 방법도 있다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
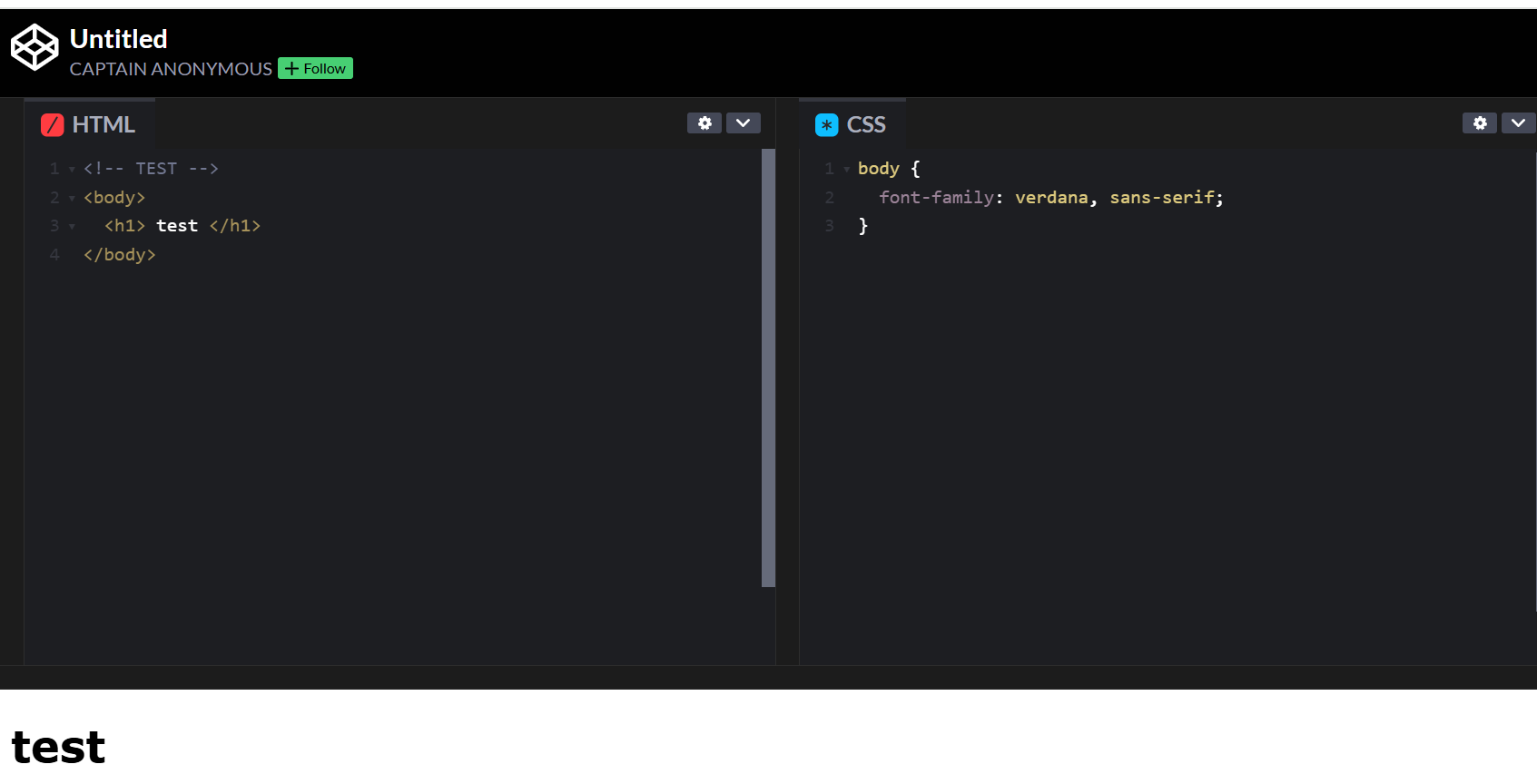
위 사이트에서 여러 폰트들을 볼 수 있는데 해당 폰트들을 클릭해 보면

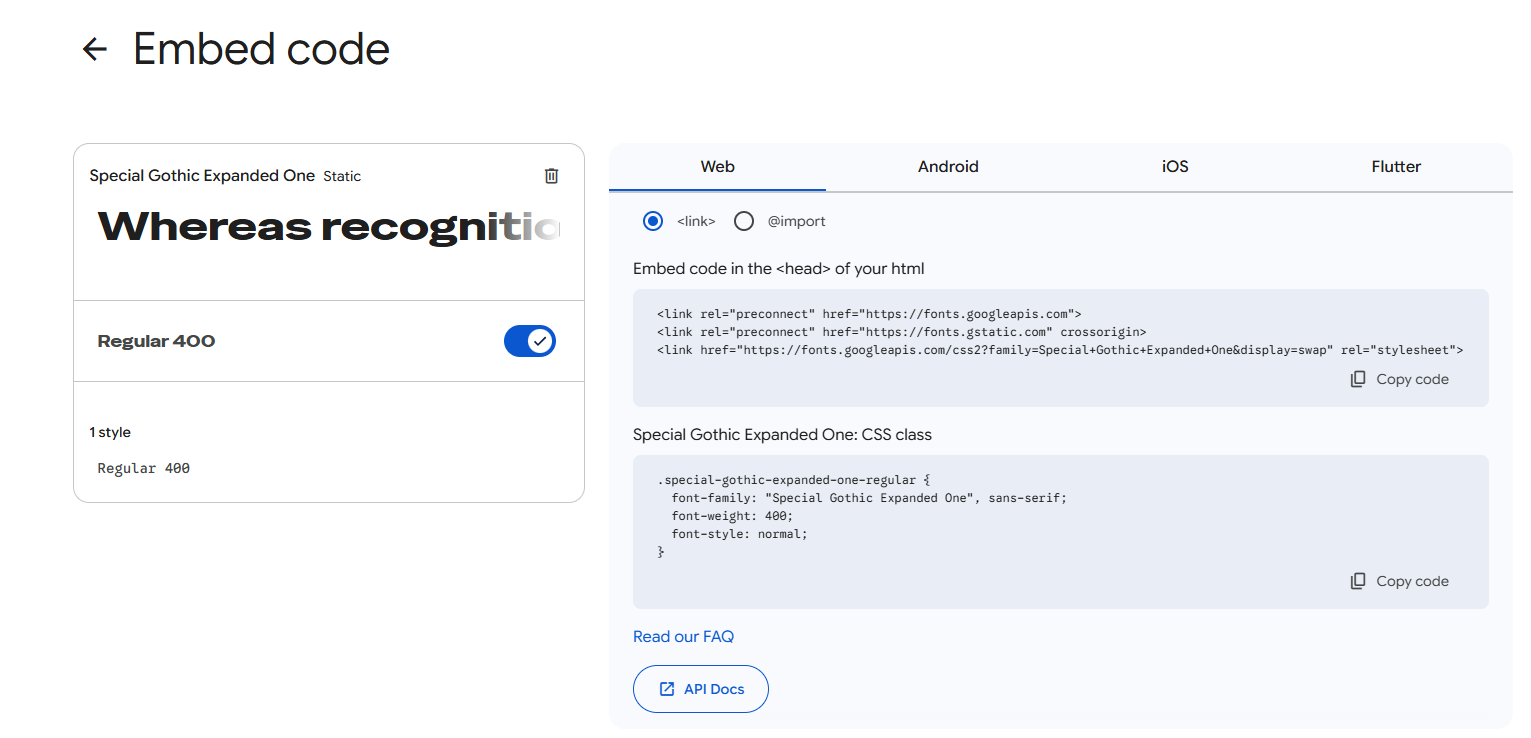
위와 같은 화면을 마주할 수 있고 여기서 Get Font를 선택해서 (여러 개 폰트 선택 가능)

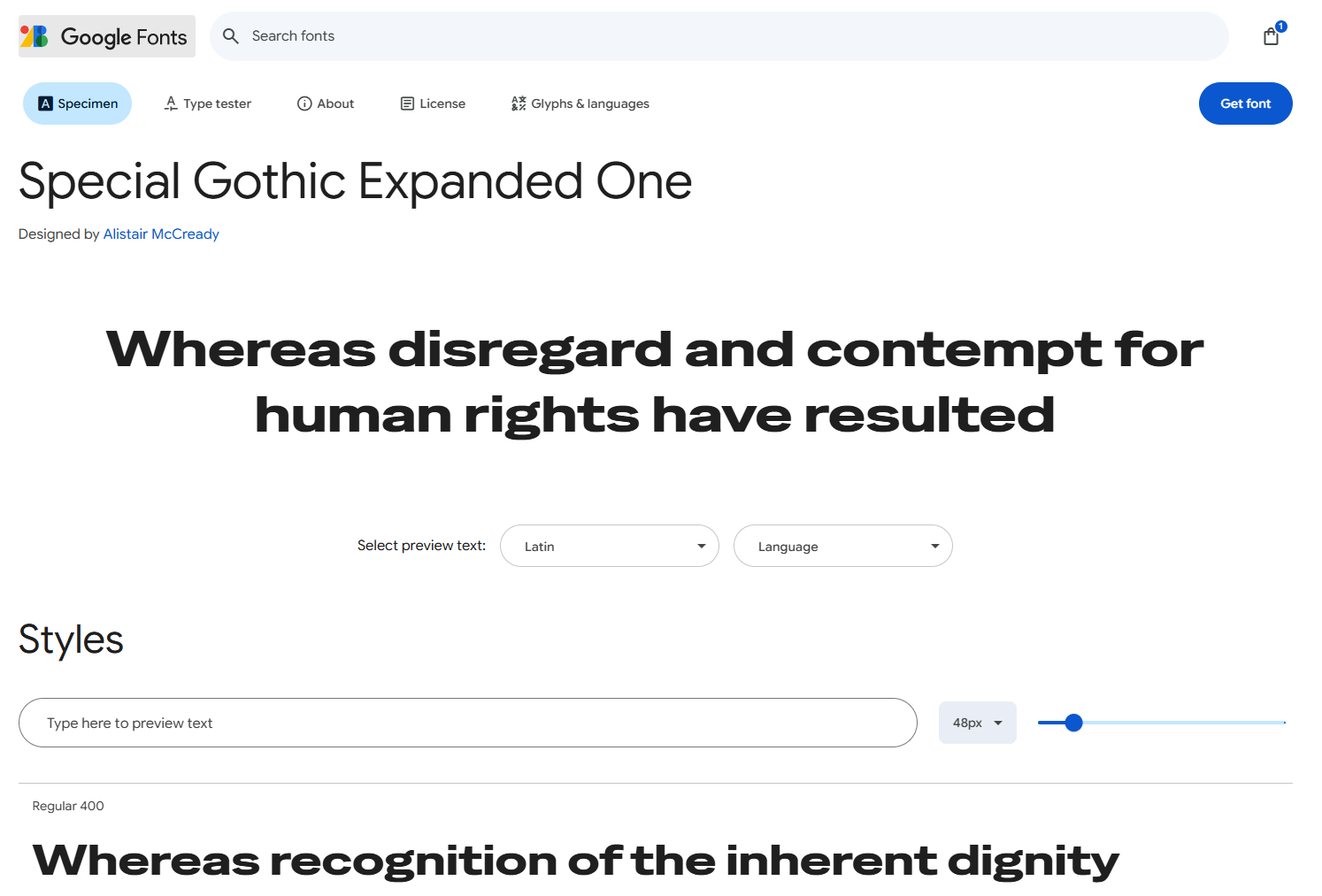
우측의 Get embed code 버튼을 눌러보자

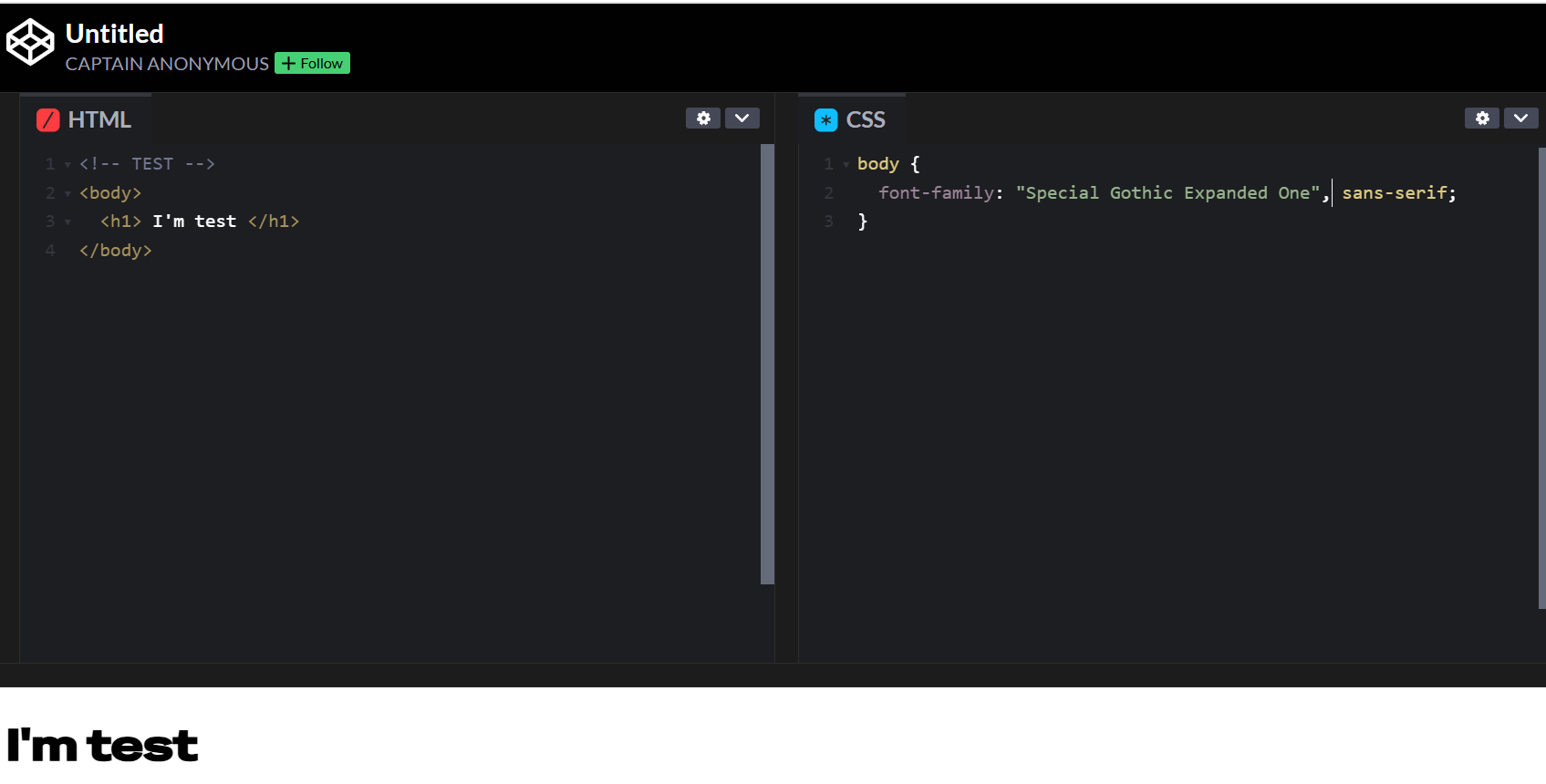
그렇게 하면 우측에 각 플랫폼에 따라서 <link> 를 연결할 수 있는 것을 볼 수 있다. <head>에 넣을 부분을 Copy code해서 붙여 넣고 CSS에 적을 내용을 Copy Code 하면 된다.

font-size: 2.5rem
폰트 사이즈는 말 그대로 폰트 사이즈인 것이고 해당 사이즈 글은 다음 포스트 글에서 좀 더 자세히 설명을 하였다
https://whawoo-gamedev.tistory.com/entry/CSS-rem-em-px-%EB%B9%84%EA%B5%90
[CSS] rem, em, %, px 비교
CSS에서 폰트나 영역의 사이즈를 나타내는 방식에는 4가지로 다양한 방식을 쓸 수 있다.rem, em, %, px로 나뉘는데 각각을 알아보고자 한다. px제일 쉽게 접할 수 있는 px은 픽셀을 가리키는 것으로 화
whawoo-gamedev.tistory.com
font-weight: normal
폰트의 두꺼움(?)을 설정할 수 있는 것으로 normal, bold 등으로 설정 가능하다. 좀 더 자세한 설명은 아래 링크를 첨부한다
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
font-weight - CSS: Cascading Style Sheets | MDN
The font-weight CSS property sets the weight (or boldness) of the font. The weights available depend on the font-family that is currently set.
developer.mozilla.org
line-height: 2
글자의 줄 간격을 설정하는 경우 사용. 디폴트는 1 (단위가 없음 주의) 추가로 폰트 사이즈처럼 %, em 등도 사용 가능하다
https://developer.mozilla.org/en-US/docs/Web/CSS/line-height
line-height - CSS: Cascading Style Sheets | MDN
The line-height CSS property sets the height of a line box in horizontal writing modes. In vertical writing modes, it sets the width of a line box. It's commonly used to set the distance between lines of text. On block-level elements in horizontal writing
developer.mozilla.org
'Devs > CSS' 카테고리의 다른 글
| [CSS] rem, em, %, px 비교 (0) | 2025.04.23 |
|---|---|
| [CSS] 배경 색상과 위치 조정 (1) | 2025.04.20 |